Hexo+Github Pages 搭建属于自己的个人博客
0 条评论前言
现在,随着年龄的增长,越来越发现QQ空间,微博,微信等都太适合社交而对记录自己的生活点滴和学习经验束手无力。所以我们把目光投向了博客这一平台。我也这样,进入大学后基本不特意拿出一个笔记本做什么笔记了,学到的很多东西,get的一些小技能,都被我写在了CSDN上(虽然写的东西不多。。。)。像CSDN这样的平台有很多,像推酷、简书、SegmentFault等都是一些不错的技术分享社区,但是对于一个学计算机的而又闲不住的大学僧来说,还是自己动手亲自搭建一个属于自己的blog更有吸引力啊!!更何况现在免费的空间也有很多,比如本站使用的Github Pages,还有国内的Gitcafe(已被CODING收购),各种现成的框架也比比皆是,像Jekyll、wordpress还有本站使用的Hexo,前辈们已经为你做好轮子了,老司机要飙车,还不是说走就走!哈哈,不扯那么多废话了,书回正传,接下来,就介绍一下整个博客的具体搭建的步骤,带大家感受一下Hexo的魅力!虽然网上现在有很多教程,也都大同小异,但是为了那奋斗的两个通宵( 加上写了两篇博客的时间 ),也得好好记下来纪念一下!另外大家有不明的地方可以给我留言或者联系我,我也是参考了好多别人的路子,能力有限,我会尽己所能帮助大家!(下篇blog准备写一下对Hexo各项功能的完善)
关于Hexo和Github Pages
Hexo简介
Hexo 是一个简单地、轻量地、基于Node的一个静态博客框架,可以方便的生成静态网页托管在github和Heroku上,引用Hexo作者 @tommy351 的话:
*A fast, simple & powerful blog framework, powered by Node.js. *
Github Pages简介
Github Pages可以被认为是用户编写的、托管在github上的静态网页。由于它的空间免费稳定,可以用于介绍托管在github上的Project或者搭建网站。并且基于Github部署起来方便快捷,生成的网站的默认域名是 username.github.io 或者 username.github.io/project-name,但GP是支持自定义域名,也就是绑定自己的域名,这个会在本文后面介绍。
环境准备
安装Node.js
Nodejs
下载对应版本安装即可。
安装Git
Git
同样下载下来安装即可。安装完成后再桌面空白处又见一下可以见到多了 Git GUI Here 和 Git Bash Here,说明安装成功。
安装Hexo
安装
首相创建一个文件夹用来存放本地博客项目。进入文件夹,然后鼠标右键选择 Git Bash Here,依次输入:
1 | $ npm install hexo-cli -g |
之后,我们可以输入:
1 | $ hexo -v # 查看版本 |
这里是我的版本信息:
1 | $ hexo -v |
关于 hexo 的命令参数,我们可以输入:
1 | $ hexo h |
信息如下:
1 | $ hexo h |
本地测试
在当前目录输入:
1 | $ hexo s |
输出如下:
1 | INFO Start processing |
打开浏览器输入 http://localhost:4000就可以在本地查看博客的输出效果了。如果打开失败,则可能是因为4000端口已经被其他程序占用,我们只需要再重新制定一个端口即可,输入代码如下:
1 | $ hexo server -p X # X为你想要修改的端口号 |
然后浏览器打开http://localhost:X即可。
基本使用方法
我们平时新建文章或者新建网页等常用操作会有这样一些:
1 | $ hexo n my-first # 生成文章,默认保存在博客根目录的 source\_posts 下,名为my-first.md,用markdown语法编辑即可 |
Github Pages部署
创建一个Repository
登录Github,点击Respository–>new,在 Repository name 下填写 yourname.github.io,Description (optional) 下填写一些简单的描述(不写也没有关系),类型选public,但是一定要注意 yourname 一定要与你的Github账号名称一样!!!比如我的账号名为h3h3da,那么我的respository就应该叫h3h3da.github.io如图所示:
开通Github Pages功能
进入创建的Repository,点击setting,在下面可以见到一个Github Pages,点击 Automatic page generator,Github 将会自动替你创建出一个 gh-pages 的页面。最终根据自己情况配置完成后,稍等一会即可通过http://blog.rookiehacker.org/进行访问。
Hexo安装Git插件
回到我们本地博客的根目录,右键 Git Bash Here,输入如下:
1 | $ npm install hexo-deployer-git --save |
然后打开本地博客根目录下的 _config.yml 文件,最下面找到 Deployment , 做如下修改:
1 | deploy: |
生成静态文件和部署
在博客根目录下运行Git Bash,依次运行:
1 | $ hexo clean |
按照提示,输入自己的Github 用户名和密码即可部署到 Github上,通过https://h3h3da.github.io,如果嫌输账户密码麻烦,可以参考下这里本地SSH连接Github,就不用每次都要输密码了。当显示如下结果,则部署成功(虽然有时候可能会很慢):
1 | INFO Deploy done: git |
个性化设置
绑定域名
首先,你要注册自己的域名,这里注册域名的步骤就不在多说了。
在Github 的博客仓库中(当然也可以在本地博客根目录下的/source文件夹下)建一个CNAME(没有后缀)文件,里面写上自己的域名即可,比如:
1 | blog.rookiehacker.org |
域名解析
一级域名
以前我用的就是一级域名
第一步:记录你的ip地址
例如:
1 | ping h3h3da.github.io |
第二步:解析域名
这里使用DNSpod来进行解析 , 原因:很快,免费。
登录DNSpod:可以直接用QQ可以登录
点击进入添加记录页面
在DNSPod中添加“A记录”,注意要添加带“www”的和不带“www”两个记录,分别是@和www
ip都填之前解析出来的github网站ip。
二级域名
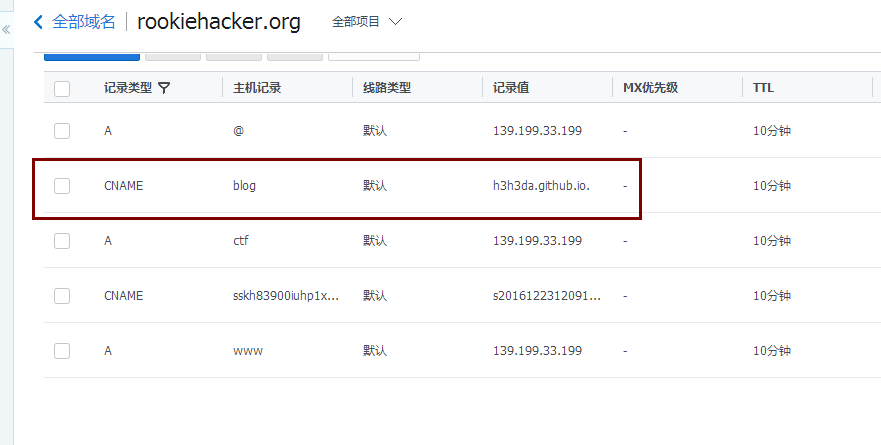
以我的域名为例,我在腾讯云 注册的域名, 我的是二级域名,配置如下:
只需要添加一条CNAME记录,主机,记录值都可以根据提示填写。
更换主题
Hexo的主题很多,自己可以去Themes-Hexo下载自己喜欢的主题到本地博客根目录的 /themes 文件夹,然后修改博客本目录下的站点配置文件_config.yml,如下:
# Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: maupassant # 这里修改为你要使用的主题名字即可,以后想换别的主题,也只需要下载下来后直接改配置文件就好了 这里我使用了[maupassant](https://github.com/tufu9441/maupassant-hexo.git themes/maupassant),非常简洁,配置什么的大家可以直接看主题的官方文档就好了,下一篇文章我准备写一下关于maupassant主题的一些个性化设置。
替换完主题,依然可以在本地先预览一下,然后部署到Github就好了。
感谢
写这么多,其实也就是走过别人来时的路,在这里向前辈们致谢!
Hexo
Hexo + Git 搭建免费的个人博客
Hexo 博客部署到 GitHub
大道至简——Hexo简洁主题推荐
声明:
文章标题:Hexo+Github Pages 搭建属于自己的个人博客
文章作者:h3h3da
文章链接:https://www.liucunzhan.com/p/238468c0-8e03-4273-a7dd-955d5e323f95
文章版权属本博主所有,有问题或者建议欢迎在下方评论。欢迎转载、引用,但请标明作者和原文地址,谢谢。
喜欢,就支持我一下吧~