上午
起床
虽然感觉夜里还是热,但是睡得还是很香哈哈哈,应该是心情好的原因吧。早上一睁眼,我去。。。已经7点40多了,舍友们已经都起床了,等我收拾好,舍友竟让都走了。。。。好吧,,最后一个走就干脆不吃饭了,来到了基地,等待第一次技能课。。
学习
上午学了一些关于网页的小知识,基本上就是介绍了一下html的比较常见的几种标签。都比较简单吧,这里我直接贴上自己随便写的笔记,就不详细写了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
IDE
前端 后端(服务器端) 全栈
标签
head:头标签
body:主体
title:敏感字 便于浏览器抓取
h1:标题标签
p:段落标签 可用于换行
br:换行标签 - <br/>
hr:加水平线
加粗斜体等;
图像标签
<img />
width
heitgh
超链接
<a href=""></a>
<source src="http://www.w3school.com.cn/i/movie.ogg" type="video/ogg">
|
然后在一片欢快的氛围中,上午的课就结束啦!~
下午
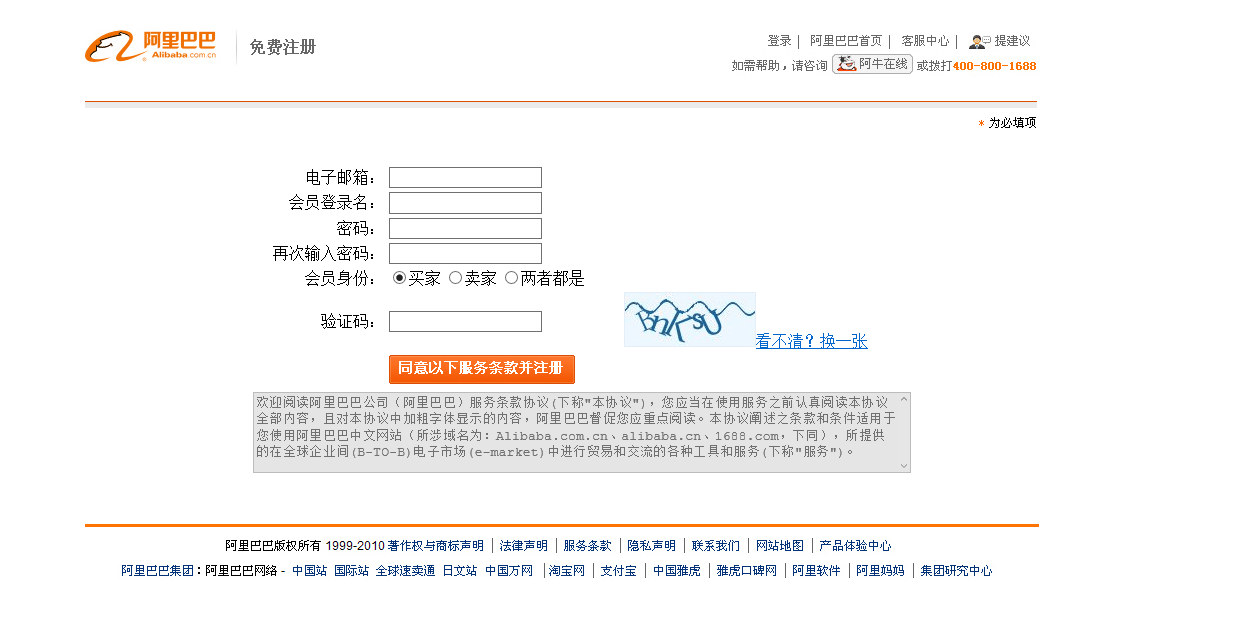
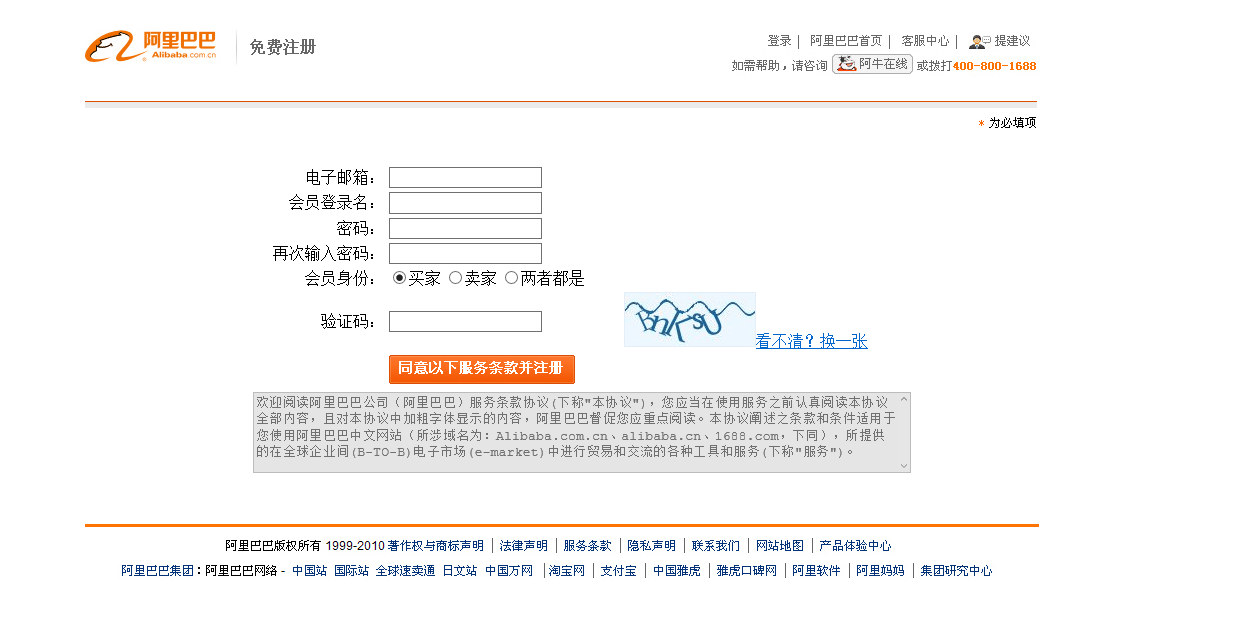
下午的课程感觉还不错,主要学习了一些关于表单的知识,熟悉了IDE Hbuilder以及利用表单的排版来模仿网易邮箱登录页面和阿里巴巴会员注册页面写了两个简单的小网页,深深感受到排版的重要性。。。下面贴一下笔记
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| CSS
绘制简单的网易邮箱 阿里巴巴注册页面
表单form
form的两个属性
method:执行的动作
action:数据要提交到的地方
<!DOCTYPE html>:指定html5
布局
table用于排版
|
然后贴一下自己写的这两个小网页的代码(里面很多超链都是用图片直接代替了)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
| ######网易邮箱登录页面
<!DOCTYPE html>
<html>
<!--
作者:lczwyq@sina.com
时间:2017-06-21
描述:模仿网易邮箱登录界面
-->
<head>
<meta charset="UTF-8">
<title>欢迎登录网易邮箱!</title>
</head>
<body>
<table border="0px" height="600px" width="800px" align="center">
<tr height="120px">
<td height="20"><img src="../img/163logo.gif"/></td><td align="right">免费邮 企业邮 VIP邮箱 帮助 </td>
</tr>
<tr height="360px">
<td width="50%">
<table>
<tr>
<td>
<img src="../img/imap.jpg"/>
</td>
</tr>
<tr>
<td>
<ul>
<li>163/126/yeah三大免费邮箱均默认开放</li>
<li>全面支持iPhone/iPad及Android等系统</li>
<li>客户端、手机与网页,实现发送、阅读邮件立即同步普通登录手机号登录</li>
</ul>
</td>
</tr>
</table>
</td>
<td width="50%" >
<table align="center" border="1px" rules="none">
<tr align="left" >
<td>
<img src="../img/loginIcon.gif"/>普通登录
</td>
<td></td>
<td></td>
</tr>
<tr height="60px" align="center">
<td align="right">用户名</td><td><input type="text"/></td><td>@163.com</td>
</tr>
<tr height="60px" align="center">
<td align="right">密码</td><td><input type="password"/></td><td></td>
</tr>
<tr height="60px" align="left">
<td align="right">版本</td>
<td>
<select>
<option value="0" >默认</option>
<option value="1">1.1.2</option>
<option value="2">1.1.3</option>
</select>
</td>
<td></td>
</tr>
<tr height="60px" align="center">
<td></td>
<td>
<input type="radio" name="radioversion" value="autologin"/>自动登录
<input type="radio" name="radioversion" value="ssl" checked="checked"/>SSL
</td>
<td></td>
</tr>
<tr height="60px" align="center">
<td></td>
<td>
<input type="submit" value="登录" />
<input type="submit" value="注册" />
</td>
<td></td>
</tr>
</table>
</td>
</tr>
<tr height="120px">
<td width="200px" colspan="2">
<!--这里有一个地方需要注意一下,最后一排的单元格的格式是和第一排单元格格式保持一致的(第一排后面的所有单元格都与第一排格式保持一致)
所以如果后面的单元格需要改变格式可以重新合并一下这一排所有的表格,然后以这一排为基础为一个table重新划分即可(合并方法 colspan="x",x为这一排的表格数量)。
-->
<table align="left">
<tr>
<td align="center"><img src="../img/netease_logo.gif"/></td>
</tr>
</table>
<table align="right">
<tr>
<td align="center">
关于网易 免费邮 官方博客 客户服务 隐私政策 | 网易公司版权所有 © 1997-2011
</td>
</tr>
</table>
</td>
</tr>
</table>
test
</body>
</html>
#########################################
###### 阿里巴巴会员注册页面 #######
#########################################
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>阿里巴巴会员注册</title>
</head>
<body>
<form method="post" action="http://www.baidu.com">
<table height="600px" width="1000px" border="0px" align="center">
<tr height="140px">
<td width="1000px"><img src="../img/header.jpg"/></td>
</tr>
<tr height="340px" width="1000px" align="center"><td>
<table border="0px" align="center">
<tr>
<td align="right">电子邮箱:</td><td><input type="text"/></td>
</tr>
<tr>
<td align="right">会员登录名:</td><td><input type="text"/></td>
</tr>
<tr>
<td align="right">密码:</td><td><input type="password"/></td>
</tr>
<tr>
<td align="right">再次输入密码:</td>
<td><input type="password"/></td>
</tr>
<tr>
<td align="right">会员身份:</td>
<td>
<input type="radio" name="radiostatus" value="buy" checked="checked"/>买家
<input type="radio" name="radiostatus" value="sale" />卖家
<input type="radio" name="radiostatus" value="both" />两者都是
</td>
</tr>
<tr>
<td align="right">验证码:</td><td><input type="text"/></td><td align="left"><img src="../img/verycode.gif"/><a href="http://blog.rookiehacker.org">看不清?换一张</a></td>
</tr>
<tr>
<td></td><td><a href="http://blog.rookiehacker.org"><img src="../img/btn_reg.gif"/></a></td><td></td>
</tr>
<tr>
<td colspan="3">
<textarea cols="80" rows="5" disabled="disabled">欢迎阅读阿里巴巴公司(阿里巴巴)服务条款协议(下称"本协议"),您应当在使用服务之前认真阅读本协议全部内容,且对本协议中加粗字体显示的内容,阿里巴巴督促您应重点阅读。本协议阐述之条款和条件适用于您使用阿里巴巴中文网站(所涉域名为:Alibaba.com.cn、alibaba.cn、1688.com,下同),所提供的在全球企业间(B-TO-B)电子市场(e-market)中进行贸易和交流的各种工具和服务(下称"服务")。
</textarea>
</td>
</tr>
</table></td>
<tr>
<td height="120px"><img src="../img/footer.jpg"/></td>
</tr>
</table>
</form>
</body>
</html>
|
下面展示一下网页


晚上
一如既往的写博客、看书!加油↖(^ω^)↗
声明:
文章标题:实习生活第四天
文章作者:h3h3da
文章链接:https://www.liucunzhan.com/p/a0ff42fd-b2d0-4d73-9ca6-d3b0977c5880
文章版权属本博主所有,有问题或者建议欢迎在下方评论。欢迎转载、引用,但请标明作者和原文地址,谢谢。
喜欢,就支持我一下吧~