本地IP查询
0 条评论前言
借用大牛的话,有时候我们前端需要获取到用户的所在地,虽然这种需求很少,但在某些情况下还是有用的,比如这种场景:在用户注册或者修改个人资料的时候,有个地址表单需要填写,那么这种情况下我们就可以通过用户的IP地址来确定用户所在地,动态的更改地址表单,这样可以简化用户的操作,从某种程度上来说也算是提升用户体验。
接口
现在网上有很查询IP信息的接口,百度一下“IP”就会蹦出好多出来,这里我们使用的是搜狐IP地址查询接口,点开就可以看到相关信息
默认GBK格式:http://pv.sohu.com/cityjson
UTF-8格式:http://pv.sohu.com/cityjson?ie=utf-8
那么我们就可以在js中调用这个接口来对获取的数据进行处理
1 | <script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> |
从上面的信息可以看出返回的是一个名为returnCitySN的对象,则IP和城市则可以通过returnCitySN.cip和returnCitySN.cname得到。
页面
查询页面
先简单地写个了查询页面,如下:
其实已经直接显示出来IP信息了,这里为了测试一下昨天写的一个二维码程序,就特意加了个扫描二维码,可以显示扫描设备的IP信息,页面代码很简单,但是自己之前从来没写过什么比较“规范美观”的HTML页面,下面的代码就将就一下吧:
1 | <html> |
二维码页面
这里为了说一下这个二维码才加的这个页面,相当于上面页面的精简版。。。。
1 | <html> |
这样页面就OK了,下面要扯一下这个二维码了。。。。。有时间再写一下这个应用的细节。
二维码
上传页面
这里我为了省事,直接把上面二维码页面传到了博客上,放在了gitpage。查询页面也放在了博客里(已经去除)
生成二维码
操作如图:
然后将生成的二维码直接上传到图床,生成图片链接,加在查询页面就OK了。
测试
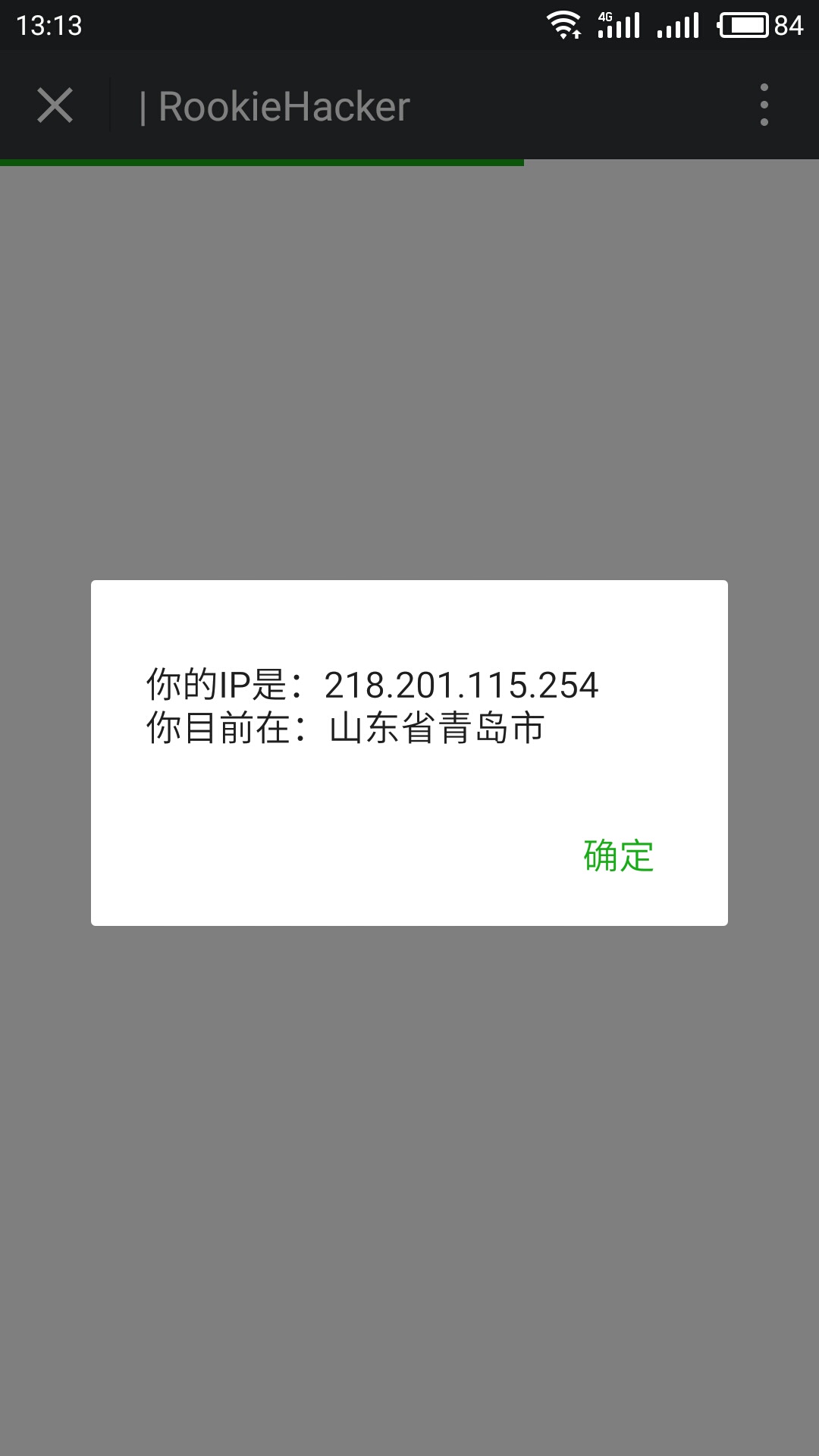
效果如下:

这里我手机连着电脑的WiFi,所以信息是一样的,大家有兴趣的也可以测试一下自己的,检查一下是否准确。
感谢
声明:
文章标题:本地IP查询
文章作者:h3h3da
文章链接:https://www.liucunzhan.com/p/c7de2885-11fa-4ebc-a67e-d8113e8dd391
文章版权属本博主所有,有问题或者建议欢迎在下方评论。欢迎转载、引用,但请标明作者和原文地址,谢谢。
喜欢,就支持我一下吧~