Hexo个性化设置
0 条评论送上一首许嵩的《素颜》
主题选择
Hexo主题十分的丰富,我们可以在线搜索或者去Themes-Hexo选择我们自己喜欢的主题下载下来进行安装,或者有能力的自己写一个完全属于自己的也可以。自己现在还是菜鸟,对前端并不是非常熟悉,就拿我现在使用的主题来说吧。
我现在使用的是Cho大牛写的maupassant主题,十分的简洁。
主题安装
第一步找到主题之后,我们就可以安装主题了。我们把新主题下载到hexo根目录下的themes文件夹下,并安装合适的渲染器,根据主题的文件类型,我们选择安装jade和sass渲染器,如下:
1 | $ git clone https://github.com/tufu9441/maupassant-hexo.git themes/maupassant |
然后我们编辑根目录下的_config.yml,将theme的值改为maupassant。然后,就可以hexo s,用浏览器看一下新主题的效果了。
增加页面
我们可能想增加导航栏中的菜单项,这个时候我们就可通过增加页面来实现,首先我们要新建一个页面,比如,我安装好maupassant后发现并没有about菜单项,我就要新建一个about页面出来:
1 | $ hexo new page about |
然后我们就在根目录的source目录下创建了一个叫about的文件夹,打开后里面是index.md,我们可以通过使用Markdown编辑index.md来确定这个页面的内容。如果想增加其他页面也是一样的。
添加sitemap
添加sitemap便于搜索引擎能够搜索到我们的blog,利于SEO优化,是你的网站能够在搜索结果中排得更加靠前。
安装插件
1 | $ npm install hexo-generator-sitemap --save # 适用于提交给 Google |
修改_config.yml
在根目录的_config.yml添加如下代码:
1 | sitemap: |
修改robots.txt
完成上述两步后,我们hexo g一下,然后再在你的根目录的public文件夹下就会出现sitemap.xml、baidusitemap.xml和robots.txt文件,我们修改robots.txt文件如下:
1 | User-agent: * |
然后就大功告成了。当然这里也可以手动登录百度站长或Google Search Console,自己添加站点地图。
添加评论
这一个也很简单,因为可以直接在themes/maupssant/_config.yml的duoshuo: 后面直接加上自己的duoshuo_shortname就OK啦,就像下面:
Next主题的可以参考这里
开启或关闭widgets插件
这个可以直接通过修改themes/maupssant/_config.yml文件来控制,要关闭就注释掉相应的插件,打开就去掉注释就好了,如下:
设置访客头像等
这个直接登录多说后台设置那里的“自定义CSS”那里加入如下代码:
1 | /* 设置圆形头像 */ |
RSS订阅
主题的配置文件里已经有rss,可以直接部署,即直接安装下feed插件,
1 | $ npm install hexo-generator-feed --save |
然后hexo g一下就好了。没有rss的可以这样,在根目录的_config.yml中添加如下代码:
1 | feed: |
添加访问计数功能
这里我是用的是不蒜子
首先themes/maupssant/_config.yml的busuanzi: 那里填上true,然后在themes/maupssant/layout/_partial/footer.jade中适当位置加入如下代码:
1 | <script async src="//dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"> |
uv方式是统计的访问用户数量,pv为网页的点击数量。
添加打赏功能
我的是参考了这位师傅的按照说明来就行了,效果见文章末尾。但是我遇到了个问题,就是页面的渲染问题,因为这个donate功能是添加的一个页面,所以整个blog的风格也加到donate页面,所以那里就会出现下图的样子。解决方法就是把这一页跳过渲染,具体操作可以借鉴本文后面关于skip_render的介绍
也可以借鉴winwill2012的文章《如何为博客增加打赏功能》
关于页面的一点小美化
显示分类的文章数量
在主题配置文件themes/maupssant/_config.yml中设置show_category_count: true即可。
标签文字显示不同大小
要获得如下图所示的文字效果,只需要修改themes/maupssant/layout/_widget/tag.jade文件里的这一句tagcloud({min_font: 15, max_font: 25, amount: 100, orderby: 'count'})
添加图标
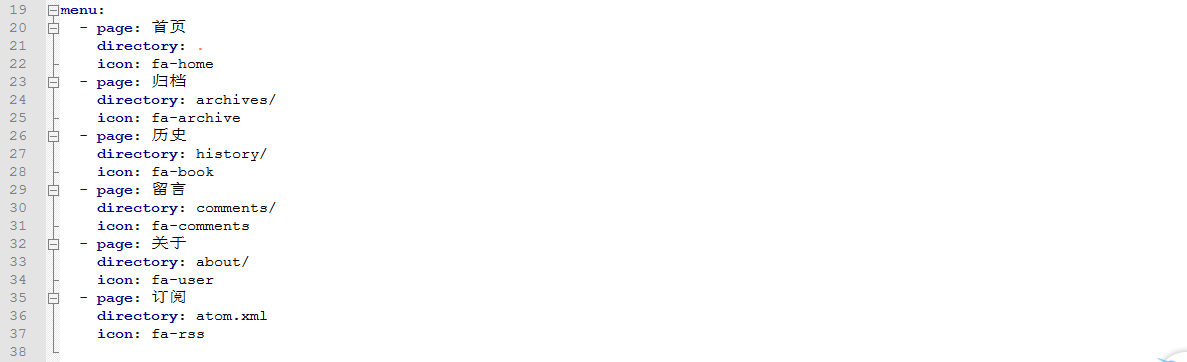
一开始我给自己的博客增加了一个历史(history)和留言(comments)网页,但是原主题的主页菜单,还有关于菜单的前面都有一个小图标,自己写的网页没有非常不好看,这肿么破呢?只需在主题的配置文件themes/maupssant/_config.yml里加上新增的网页的名字、路径,去Front Awesome找到合适的图标,加上即可,一定要注意格式。如图:
添加文章目录
可以通过在在index.md头部的设置那里加上toc: true/false来控制是否添加目录。
跳过对某个文件的渲染
在根目录的_config.yml的skip_render那里加上想跳过的文件就好了,这里参考一下Hexo 使用总结 & 常见问题
下面我分别列举几种常见的情况进行说明:
skip_render: test/*单个文件夹下全部文件skip_render: test/*.md单个文件夹下指定类型文件skip_render: test/**单个文件夹下全部文件以及子目录- 多个文件夹以及各种复杂情况:
1
2
3skip_render:
- `test1/*.html`
- `test2/**`
文章评论
可以通过在在index.md头部的设置那里加上comments: true/false来控制是否可以评论。
关于写文章的一些小建议
插入音乐
这里我用的是网易云,直接搜歌曲生成外链,添加在文章或者网页合适的位置就好了。但是不好的一点是很多歌曲因为版权问题无法生成外链。
1 | <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=422427759&auto=1&height=66"></iframe> |
这里的参数auto=1时是自动播放,0是手动播放。
插入图片
图片我采用了七牛云。上传图片,生成外链,添加到文章或者网页合适的位置就好了。添加方式如下:
1 |  #注意和超链接的区别,超链接前边没有叹号 |
[]内可以加入图片的描述,()内是图片的外链。
关于文章md文件头部各参数的解释
如图:
title 标题,date发表日期,tas标签,categories分类,description描述(展示在首页),toc: true/false是否添加目录,comments: true/false是否可以评论。
参考及感谢
感谢各位师傅的文章~
大道至简——Hexo简洁主题推荐
Hexo 使用总结 & 常见问题
Hexo 集成多说评论 + 多说分享 + 美化多说
Hexo 博客补丁
七牛云
网易云音乐
winwill2012博客
声明:
文章标题:Hexo个性化设置
文章作者:h3h3da
文章链接:https://www.liucunzhan.com/p/d7c975ad-3b5a-4217-916b-e27a44251c94
文章版权属本博主所有,有问题或者建议欢迎在下方评论。欢迎转载、引用,但请标明作者和原文地址,谢谢。
喜欢,就支持我一下吧~